HTML <area> element
<area> tag represents an image map region which can be divided into various clickable areas.
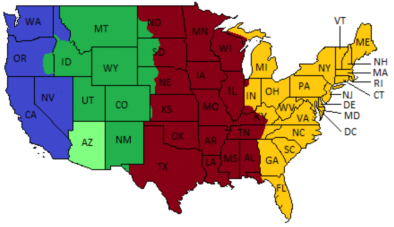
Following is a map of USA with different time zones marked in different colors. If you click at the right side or left
side of the map, you will be redirected to pacific time zone or eastern time zone page.

HTML codes:
<img src="pic/us.png" width=580 height=400 usemap=#usmap>
<map name=usmap>
<area shape=rect coords=0,0,80,300
href="http://www.timebie.com/timelocal/pacific.php">
<area shape=rect coords=395,0,560,400
href="http://www.timebie.com/timelocal/eastern.php">
</map>
Specific attributes of <area> tag:
| Attribute | Description |
| alt | alternative text when used with href attribute |
| coords | Coordinates of the clickable area. rect: x1,y1,x2,y2; circ: x0,y0,radius; poly: x1,y1,x2,y2, ... xn, yn, in clockwise |
| href | link URL of the clickable area |
| hreflang | Base language of the URL when used with href attribute. HTML5 only |
| media | Specifies the device media type of the URL when used with href attribute. HTML5 only |
| ping | list of URLs separated by space. When the target URL is followed, all these URLs will be notified. HTML5 only |
| rel | relationship between the URL and the page. HTML5 only |
| shape | area shape, including rect, rectangle, circ, circle, poly, polygon |
| target | How to open the URL, _blank: new window; _self: same frame; _parent: parent frameset; _top: full body of the window |
| type | Used with href attribute, indicates the MIME type of the URL. HTML5 only |
